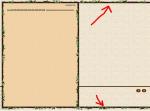
Проблема на скрине в прикрепленном файле.
Картинка рамки шириной в 1024px
Во всех браузерах отображается нормально, IE 7+ гонят и растягивают картинку
CODE ( html):
скопировать код в буфер обмена
<div id="popup"> <div id="popuptopborder"></div> <div> <div id="popupleftborder"></div> <div id="PopUpcontent"> <div align="right"><a id="ahref2" href="#">закрыть</a></div> <div id="popcontent"> aasddddddddddddddddddddddddd sssssssssssssssssssssssssss </div> </div> <div id="popuprightborder"></div> <div style="clear: both;"></div> </div> <div id="popupbuttomborder"></div> </div>
CODE ( htmlphp):
скопировать код в буфер обмена
#popuptopborder { background: url(../images/design/footerheaderbourder.png); background-repeat: repeat-x; height: 21px; } #popupbuttomborder { background: url(../images/design/headerbourder.png) repeat-x; height: 21px; } #popupleftborder { background: url(../images/design/leftheaderbourder.png) repeat-y; width: 21px; float: left; height: 600px; } #popuprightborder { background: url(../images/design/ourder.png) repeat-y; width: 21px; float: left; height: 600px; } #popup { position: absolute; margin-left: 10%; margin-top: 5%; overflow: hidden; z-index: 300; } #PopUpcontent { background: url(../images/design/kol.gif) repeat; float: left; height: 600px; overflow: auto; } #popcontent { margin: 10px; }
Фиксированная ширина блока не подходит, ибо в блок подгружаются данные неизвестной ширины.
Прикреплено изображение (Нажмите для увеличения)

|
 Главная
Главная
 Помощь
Помощь
 Поиск
Поиск
 Поиск Яндекс
Вакансии
Поиск Яндекс
Вакансии
 Пользователи
Пользователи











