Есть такой хтмл
CODE ( html):
скопировать код в буфер обмена
<span id="c1">C1:<span class="green">0</span><span class="gray">0</span><span class="red">0</span></span><br>
И с ним взаимойдействует такой JS:
CODE ( javascript):
скопировать код в буфер обмена
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script> <script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script> <script type="text/javascript"> $(document).ready(function() { function inc() { var cgre = $(".green").html(); var cgra = $(".gray").html(); var cre = $(".red").html(); var light = 'green'; if(light == 'green'){ if(cgre==5) { light = 'gray'; f = 'g'; cgre = 0; $(".green").html(cgre); } else { cgre++; $(".green").html(cgre); } } if(light == 'red'){ if(cre==5) { light = 'gray'; f = 'r'; cre = 0; $(".red").html(cre); } else { cre++; $(".red").html(cre); } } if(light == 'gray'){ if(cgra==3) { if(f=='g') { light = 'red'; } else { light = 'green'; } cgra = 0; $(".gray").html(cgra); } else { cgra++; $(".gray").html(cgra); } } } setInterval(function(){inc()},1000); }); </script>
Что этот скрипт должен делать:
1)Увеличивать переменную cgre пока она не будет равна 5
2)Когда переменная cgre станет равна 5 скрипт должен перейти к блоку if(light == 'gray') вместе с переменной f, значение которой "g"
3)Блок if(light == 'gray') увеличивает переменную cgra пока она не станет равна 3
4)Когда она стала равна 3, скрипт должен перейти к блоку if(light == 'red') или if(light == 'green') в зависимости от значения переменной f (в данном случае значение "g")
6)Скрипт переходит к блоку if(light == 'red') и увеличивает переменную cre пока она не будет равна 5
7)Когда переменная cre станет равна 5 скрипт должен перейти к блоку if(light == 'gray') вместе с переменной f, значение которой "r"
Но данный код делает следующее:
1)Увеличивает переменную cgre пока она не будет равна 5
2)Переходит к блоку if(light == 'gray') вместе с переменной f, значение которой "g"
3)Увеличивает переменную cgre на 1
4)Переходит к блоку if(light == 'green') и все начинается заново
Ткните носом пожалуйста в ошибку.
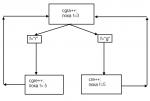
Побробовал объяснить попроще с помощью картинки:
Прикреплено изображение (Нажмите для увеличения)

(Отредактировано автором: 02 Октября, 2013 - 00:45:50)
|
 Главная
Главная
 Помощь
Помощь
 Поиск
Поиск
 Поиск Яндекс
Вакансии
Поиск Яндекс
Вакансии
 Пользователи
Пользователи












